What Are Google Core Web Vitals?

Google has made it clear that Core Web Vitals are crucial ranking factors, and if your site isn’t meeting these benchmarks, your visibility could be suffering.
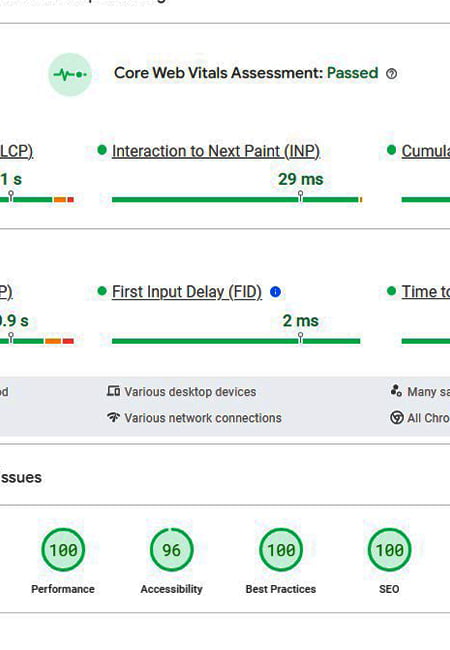
Largest Contentful Paint (LCP): Measures loading performance. It’s the time it takes for the largest content element on the page to load. Slow LCP can frustrate users and drive them away before they even engage with your content.
Total Blocking Time (TBT): Although not directly part of the three Core Web Vitals, TBT is often assessed when considering First Input Delay (FID), which measures interactivity. High TBT can indicate that your site is taking too long to respond to user interactions.
Cumulative Layout Shift (CLS): Measures visual stability. This metric tracks how much your content moves around on the screen as it loads. High CLS can lead to poor user experience, especially on mobile devices.
Time to First Byte (TTFB): Measures server responsiveness. A slow TTFB means that the user’s browser is waiting too long for a response from your server, leading to longer load times and potentially lower rankings.
How I Can Help
Not all websites will pass Google’s Core Web Vitals, but I’m here to give your site the best possible chance. Here’s how I do it:
Detailed Site Audit: I start with a comprehensive audit of your website to pinpoint exactly where it’s falling short on LCP, TBT, CLS, and TTFB. Using tools like Google PageSpeed Insights, Lighthouse, and WebPageTest, I’ll gather data that highlights the specific issues affecting your site’s performance.
Customized Action Plan: Once the audit is complete, I’ll create a tailored action plan to address each problem area. Every website is unique, so I’ll prioritize fixes based on what will have the most significant impact on your site’s performance and rankings.
Optimizing LCP: I’ll work on improving your Largest Contentful Paint by optimizing images, leveraging browser caching, and refining your site’s server response times. The goal is to ensure that the most critical content on your pages loads quickly, giving users a better experience right from the start.
Reducing TBT: To reduce Total Blocking Time, I’ll minimize heavy JavaScript execution, optimize third-party scripts, and streamline your site’s code. This ensures that your website remains responsive and interactive, even under load.
Fixing CLS: Cumulative Layout Shift can be a tricky issue, especially on media-rich pages. I’ll focus on stabilizing your page layout by setting proper size attributes for images and videos, as well as ensuring that fonts load correctly. This will help reduce unexpected shifts in content, making your site more stable and user-friendly.
Improving TTFB: For better Time to First Byte, I’ll optimize your server settings, implement caching strategies, and, if needed, recommend more efficient hosting solutions. Faster TTFB means quicker loading times and a more satisfying experience for your users.
Continuous Monitoring: After implementing the necessary fixes, I’ll continuously monitor your site’s performance to ensure that it maintains its improved Core Web Vitals scores. If new issues arise, I’ll be ready to address them promptly.
Hire Me Now!
